手机端页面设计尺寸应该做成多大?
时间:2019-09-18 访问量:11361
很多非专业的设计人员在设计手机效果图的时候,并不考虑到设计尺寸,所以完全按自己的想法去排版和布局,往往会出现在网站开发的时候,很多地方排版根本放不下。
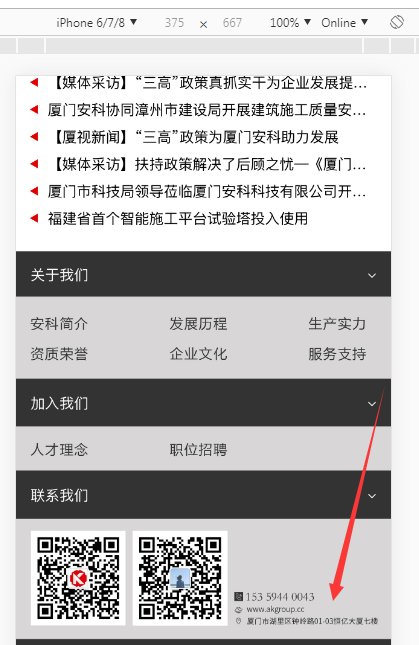
打个比方,之前收到一个甲方公司的设计图,手机端底部有一个如此的设计。

从效果图上,看还可以哈。但是这是三倍效果图。
假如我们先不讨论开发的问题。缩放至手机尺寸再看看效果。

文字根本看不清了。
再为说开发的问题。这个位置的电话,地址,这些文字大小,已经超出了浏览器所渲染的*小大小了。在浏览器中。谷歌浏览器上显示字体*小为12px,css设置font-size:10px,显示的时候还是12px大小,那么问题就来了。当这里使用纯文字来开发的话,地址一栏的文字肯定比效果图会大一些,由此会导致宽度不够文字排为两排。
那么在设计手机端效果图的时候应该用什么尺寸来设计合适呢?

如果为了设计方便,使用倍图来设计,那么*终效果请缩小至开发尺寸再看看是否符合开发环境。
上一篇:手机网站建设方案包括哪些方面?

