如何让浏览器支持字体小于12px的解决办法
从所周知, 很多浏览器,比如说谷歌默认*小字体为12px,小于12px的字体它都以12px显示,比如说你对某个类的文字大小设置为10PX,它依旧显示的是12PX,具体效果见下图。但是在开发的时候,可能有需要用到比12更小的文字,那怎么办呢?有什么办法来处理?
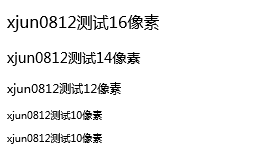
IE等浏览器效果如下:

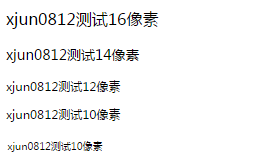
Chrome浏览器下的效果:

在网上有一个方法就是在html或者body里添加一句谷歌浏览器专有的属性。
可是我用了之后发现并没有什么用,原来在新版本的谷歌浏览器里已经无效。那么我们现在应该怎么办呢?
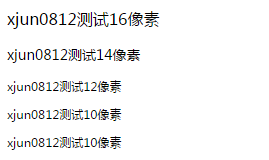
我们可以使用CSS3的一个缩放属性:transform:scale(),我这里给*后一行设置的代码如下(倒数第二行不做任何其他设置,以做参考):
-webkit-transform:scale(0.833); /*这个数字0.833,是缩放比例,可以根据你自己的情况不同而不同。*/

从上图可以看到*后一行是变小了,但是左边却出现了留白。是因为做缩放处理的时候把宽度也缩放了。还有要注意一点,如果这个<p>元素有背景的话,也会使背景也随着变化,所以,我们通常的做法是给<p>标签里再套个一个标签,我这里用<span>标签。
<p>xjun0812测试16像素</p>
<p>xjun0812测试14像素</p>
<p>xjun0812测试12像素</p>
<p>xjun0812测试10像素</p>
<p><span>xjun0812测试10像素</span></p>
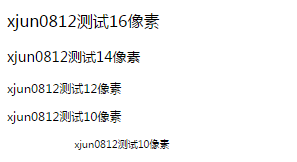
你会发现现在反而没有效果了,如图:

这是因为transform:scale()这个属性只为可以缩放可以定义宽高的元素,而span是行内元素;我们给span元素定义一个display:block,这样就可以了。
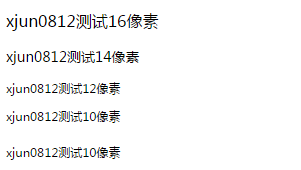
我们会发现一个问题,不管span元素是否左浮动,还是会发现左边出现了留白,我们可以通过设置宽度等其他办法来解决,结果如下:

上一篇:手机端页面设计尺寸应该做成多大?

