PbootCMS列表排序切换,时间/浏览量/点赞量/随机排序
时间:2020-03-21 访问量:11971
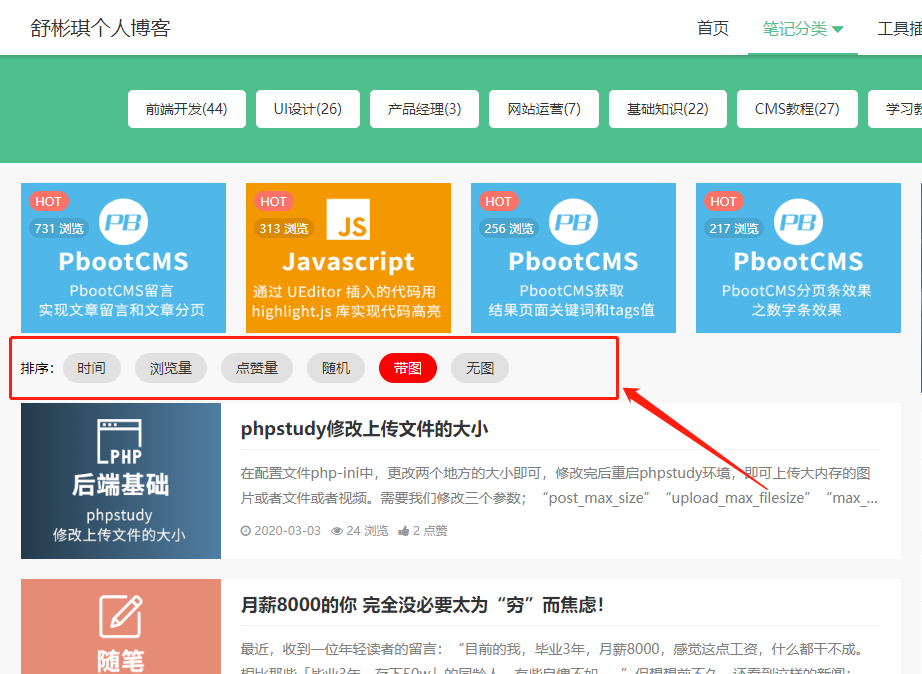
PbootCMS排序列表切换-无需二开,通过php代码进行判断即可
点击不同选项实现不同的排序效果,切换上下页依旧是当前排序效果
目前测试可以实现 时间/浏览量/点赞量/随机排序 带缩略图/无缩略图

<style>
.order {
font-size: 14px;
color: #000;
}
.order a {
height: 30px;
line-height: 30px;
font-size: 14px;
color: #333;
margin-right: 10px;
padding: 0 15px;
display: inline-block;
text-align: center;
border-radius: 15px;
background: #e1e1e1;
}
.order a.active {
color: #fff;
background: red;
}
</style>
<h3 class="order" style="margin-bottom: 20px;">
排序:<a href="?id=date" <?php $id=$_GET['id']; if($id === "date") {echo 'class=active';} else {}?>>时间</a>
<a href="?id=visits" <?php $id=$_GET['id']; if($id === "visits") {echo 'class=active';} else {}?>>浏览量</a>
<a href="?id=likes" <?php $id=$_GET['id']; if($id === "likes") {echo 'class=active';} else {}?>>点赞量</a>
<a href="?id=random" <?php $id=$_GET['id']; if($id === "random") {echo 'class=active';} else {}?>>随机</a>
<a href="?id=ico" <?php $id=$_GET['id']; if($id === "ico") {echo 'class=active';} else {}?>>带图</a>
<a href="?id=noico" <?php $id=$_GET['id']; if($id === "noico") {echo 'class=active';} else {}?>>无图</a>
</h3>PbootCMS列表循环代码
{pboot:list scode={sort:scode} num=10 page=1 <?php $id=$_GET['id']; if($id === "date") {echo 'order=date';} elseif($id === "visits") {echo 'order=visits';} elseif($id === "likes") {echo 'order=likes';} elseif($id === "random") {echo 'order=random';} elseif($id === "ico") {echo 'isico=1';} elseif($id === "noico") {echo 'isico=0';}?>}
<li>
<a href="[list:link]" title="[list:title]">[list:title]</a>
</li>
{/pboot:list}本文转载于:舒彬琪个人博客

